ในชีวิต dev เราเคยรู้สึกไหมว่า เวลาทำ animation มันเหนื่อยกว่าที่คิด
ไม่ใช่แค่ให้มันขยับไปมา แต่เราต้องการให้มัน “รู้สึกถูกจังหวะ”
ต้องการให้ motion ที่เราเขียน ทำให้ผู้ใช้รู้สึกอินไปกับมัน
และนี่แหละคือจุดที่ GSAP เข้ามาเติมเต็มสิ่งที่ CSS หรือ animation แบบธรรมดาให้เราไม่ได้
ผมจำครั้งแรกที่ลองใช้ GSAP ได้ดี
จากเดิมที่ต้องนั่งไล่ delay, จัดคิว, แล้วก็เดา ๆ ว่า animation จะซ้อนกันยังไง
พอได้ timeline ของ GSAP มา มันเหมือนเรามีเวทีส่วนตัว
จะให้ใครขึ้นก่อน ใครออกทีหลัง หรือใครโผล่เข้ามาพร้อมกัน มันทำได้หมด
ที่สำคัญ มันทำให้เราคุมเวลาได้ในแบบที่เรารู้สึกว่า “เราเป็นคนกำกับจริง ๆ”
แล้วทำไมต้อง GSAP?
สิ่งที่ทำให้ผมชอบ GSAP ไม่ใช่แค่โค้ดมันสั้น หรือ animate ได้สวย
แต่เพราะมันให้เรา “ควบคุม flow” ของทุกอย่างได้
จะหยุด, เดินหน้า, ย้อนหลัง หรือ skip ไปตรงกลาง timeline ก็ทำได้หมด
และ animation ที่ได้ มันลื่นไหลจริง ๆ ไม่ต้องกลัวว่าบนมือถือเก่า ๆ จะกระตุก
อีกอย่างที่ทำให้มันพิเศษ คือ easing ที่ GSAP ให้
จากที่เคยใช้ cubic-bezier แล้วต้องเดา ๆ ว่าจะออกมาเป็นยังไง
GSAP มี bounce, elastic, inertia
ทำให้ motion มันมีชีวิต มีน้ำหนัก มีแรงเฉื่อย
เหมือนสิ่งที่เรา animate มันมีวิญญาณจริง ๆ
GSAP สอนผมเรื่อง motion มากกว่าที่คิด
ก่อนใช้ GSAP ผมเคยคิดว่า animation คือการทำให้ของมันขยับ
แต่พอได้ลองจริง ๆ ผมเริ่มเข้าใจว่า animation ที่ดี มันคือการ “สื่ออารมณ์”
การจัดจังหวะ การเล่นกับความเร็ว ความหน่วง ความค่อยเป็นค่อยไป
ทั้งหมดนี้รวมกันเป็นประสบการณ์ ที่ผู้ใช้รู้สึกได้โดยที่เขาไม่ต้องรู้ว่าเราทำยังไง
และที่ผมชอบที่สุดคือ GSAP ทำให้เราสนุกกับการเล่าเรื่องบนหน้าจอ
เพราะทุกจังหวะ ทุก motion มันอยู่ในมือเรา
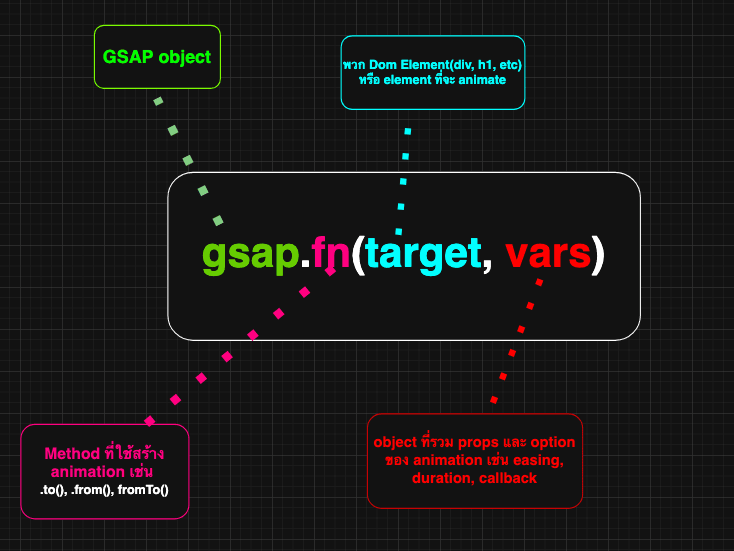
มาเข้าใจ function คร่าวๆก่อนจะไปอีกบท

สุดท้าย
GSAP ไม่ได้เป็นแค่ library animation
มันเป็นเครื่องมือที่ให้อิสระ ให้ความสนุก และให้เราคุมเวลาได้
ถ้าคุณยังไม่เคยลอง ผมแนะนำให้ลองดูสักครั้ง
แล้วคุณจะรู้ว่า “การคุมเวลา” บนหน้าจอมันสนุกกว่าที่คิดเยอะ